In the ever-evolving landscape of web development, the need for scalable, maintainable, and efficient solutions has led to the emergence of various architectural patterns. One such paradigm that has gained significant traction in recent years is microfrontends. As organizations strive for agility, flexibility, and enhanced developer experience, the microfrontend approach has become a game-changer. This blog explores the fundamentals, benefits, frameworks and more about microfrontends, shedding light on why it is transforming the way we build web applications.
What is a Microfrontend?
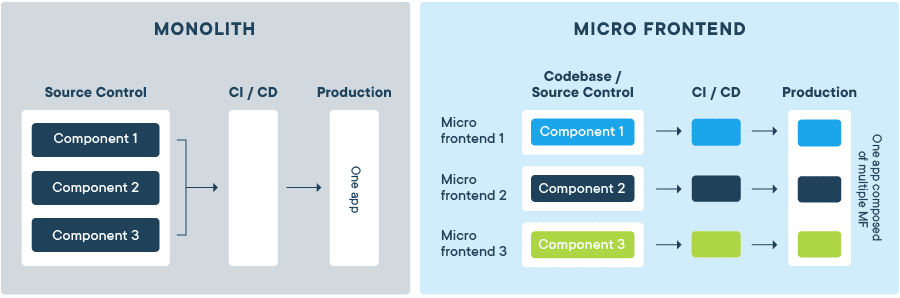
A microfrontend is a concept in web development that involves breaking down the traditional monolithic frontend architecture into smaller, more manageable parts, known as microfrontends. The idea is to treat each feature or component of a web application as an independent and self-contained module that can be developed, deployed, and maintained separately.
In a microfrontend architecture, the frontend of a web application is composed of multiple smaller applications or modules, each responsible for a specific part of the user interface or functionality. These microfrontends can be developed using different technologies, frameworks, or programming languages, and they can be deployed independently of each other.

Benefits of Microfrontends
Micro frontends offer several advantages that contribute to improved developer outcomes and increased returns on investment for organizations. Here are the key benefits of adopting micro frontend architecture:
- Clean codebase
- Modularity: Breaks down code into independent modules for cleaner and more maintainable development.
- Isolation: Changes to one module don't affect others, reducing conflicts and easing code management.
- Versatile Design
- Autonomous Development: Enables concurrent development by different teams, accelerating feature releases.
- Technology Agnosticism: Allows the use of diverse technologies within a single application for a more adaptable design.
- Learning Curve
- Smaller Scope: Eases onboarding by focusing on smaller, self-contained modules.
- Specialization: Facilitates developer specialization, boosting productivity and code quality.
- Fast Application
- Independent Deployment: Speeds up deployment cycles by allowing updates without affecting the entire application.
- Optimized Performance: Permits independent optimization of modules for improved overall application performance.
Popular Frameworks for Microfrontends
Microfrontends have gained popularity as an architectural approach for building modern web applications by breaking down the user interface into smaller, independently deployable and scalable units. Various frameworks and tools have emerged to facilitate the development and integration of microfrontends. Here are three popular frameworks for microfrontends:
- Luigi: Luigi is a microfrontend framework developed by Spotify. It aims to simplify the development and deployment of web applications composed of multiple independent, loosely coupled microfrontends. Luigi provides a set of abstractions and conventions to help developers structure their frontend code as a set of small, reusable components.
- Module Federation: Module Federation is a feature provided by Webpack, a popular JavaScript module bundler. It allows developers to build microfrontends that can dynamically import and share code at runtime. This approach enables the creation of independent frontend modules that can be composed into a larger application.
- Bit: Bit is a tool for managing and sharing reusable components across different projects. While not exclusively a microfrontend framework, it can be used as part of a microfrontend architecture to promote component-based development and reusability.
Best Practices for Microfrontends
Here are some best practices to consider when implementing a microfrontend architecture:
- Loose Coupling
- Minimize dependencies between microfrontends to avoid tight coupling.
- Use well-defined APIs and contracts for communication between microfrontends.
- This is crucial for maintaining independence and ensuring that changes in one microfrontend don't adversely affect others.
- Independent Deployment
- Enable independent deployment for each microfrontend to achieve continuous delivery and minimize deployment bottlenecks.
- Use versioning for APIs to ensure backward compatibility during updates.
- Independent deployment allows teams to work at their own pace, improving agility and reducing coordination overhead.
- Isolation
- Isolate the styles, scripts, and dependencies of each microfrontend to prevent conflicts.
- Utilize techniques like iframes or web components to encapsulate and isolate components.
- Isolation ensures that one microfrontend doesn't interfere with the functionality or styling of another, promoting a modular and maintainable architecture.
- Common UI Library
- Develop a shared UI library that contains common components, styles, and utilities.
- Helps maintain a consistent look and feel across microfrontends.
- A common UI library streamlines development, ensures a cohesive user experience, and reduces redundancy.
Rockship's Microfrontend Success Story
In the fast-paced world of web development, Rockship has embraced the game-changing concept of microfrontends with their project "Justotter." This innovative web platform, designed for businesses, seamlessly integrates a loyalty program, a QR code-based queueing system, and an efficient table ordering process.
Rockship's implementation of microfrontend architecture in Justotter breaks down the traditional monolithic frontend into independent modules. Each vital feature – Loyalty, Queue, and Table Ordering – functions as a self-contained microfrontend, developed and maintained separately. This approach not only aligns with the principles of modularity but also empowers Rockship with agility, scalability, and versatile design.
Microfrontends at Rockship boost development speed and flexibility by allowing concurrent work on features and integrating diverse technologies. Independent deployment in Justotter ensures swift updates to specific modules without affecting the overall application, optimizing performance and user experience.
Rockship's success with Justotter serves as a real-world testament to the advantages of microfrontend architecture. If you're looking to elevate your web development, enhance developer experience, and achieve unparalleled flexibility, consider adopting microfrontends. Contact Rockship today and unlock the potential of your future web applications with the transformative power of microfrontends!
You can try our AI Beta chatbot here for quotation on your software project ideas. Moreover, you can schedule a 30-minute call with our CEO to discuss more on your software building request.
Follow Rockship Blogs for more posts about software craftsmanship like this.



