In today's rapidly evolving world of mobile app development, developers are presented with various choices when it comes to choosing a framework or platform. Three popular options that often come up in discussions are React Native, Native Development, and Flutter. In this article, we will conduct a comparative analysis of these three approaches, highlighting their pros and cons. By the end, you’ll have a better understanding of how these options can enhance your MVP development efforts and the key factors to consider when choosing one.
What is Flutter?

Flutter is an open-source UI software development toolkit created by Google. It is used to build natively compiled applications for mobile, web, and desktop from a single codebase. Flutter allows developers to create high-quality, high-performance applications for platforms like Android, iOS, and the web using a single programming language and codebase.
The following table summarizes the pros and cons of Flutter.
| Pros | Cons |
|---|---|
| 1. Cross-Platform Development: Flutter allows development for both Android and iOS from a single codebase. | 1. Large App Size: Flutter apps can have large file sizes due to unnecessary libraries and source code. |
| 2. Hot Reload: Instantly view changes made in the code, speeding up development. | 2. Graphics Performance: Complex graphic-intensive apps might face performance issues. |
| 3. Beautiful UI: Provides a wide range of widgets for creating aesthetically pleasing and interactive user interfaces. | 3. Limited Third-Party Libraries: While there are libraries, the number might be fewer compared to other technologies. |
| 4. Large Community: Large supportive community with extensive documentation, tutorials, and examples. | 4. Initial Learning Curve: Beginners might find it challenging to grasp Flutter's syntax and concepts initially. |
| 5. High Compatibility: Regular updates ensure compatibility with new versions of Android and iOS. | 5. Limited Customization Difficulty: Customizing certain UI elements might be challenging, especially for specific requirements. |
Popular Flutter apps

What is React Native?

React Native is an open-source mobile application framework developed by Facebook. It allows developers to build mobile apps using JavaScript and React. React Native enables developers to create native mobile apps for iOS and Android platforms while sharing a significant portion of the codebase between them.
The following table summarizes the pros and cons of React Native
| Pros | Cons |
|---|---|
| 1. Cross-Platform Mobile Development: React Native allows development for both iOS and Android from a single codebase. | 1. Slower Performance Compared to Native Apps: React Native apps might be slower due to the use of intermediate components. |
| 2. Strong Community Support: React Native has a large community and extensive documentation, aiding issue resolution and code optimization. | 2. High Technical Expertise Required: Requires deep knowledge of React.js and JavaScript for effective development. |
| 3. Hot Reloading: Immediate code updates on devices expedite the development process. | 3. Third-Party Modules Need Wrapping: Some third-party library modules might pose challenges when integrating into the app. |
| 4. High Customizability for UI/UX: Allows highly customized and flexible user interface design. | 4. Delay in Accessing New Features: Waiting period for utilizing new React Native features compared to native counterparts. |
| 5. React’s Flexibility: Combined with React.js flexibility, allows component and logic reuse. | 5. Developer Training Needed: Development teams need training to understand React Native's workings. |
Popular React Native apps

What is a Native app?

A native app refers to a software application developed specifically for use on a particular platform or device. These apps are built using the specific programming languages and development environments supported by the target platform. For example, native Android apps are typically written in Java or Kotlin and are developed using Android Studio, while native iOS apps are written in Swift or Objective-C and are developed using Xcode.
The following table summarizes the pros and cons of Native app.
| Pros | Cons |
|---|---|
| 1. High Performance: Native apps are built using the official programming languages and development tools of the operating system, optimizing performance. | 1. Long Development Time: Native app development usually takes longer due to optimization for each separate platform. |
| 2. Better User Experience: User interface design can be perfectly optimized for each platform, providing a superior user experience. | 2. Platform Limitation: Each version of the app needs to be developed separately for iOS and Android. |
| 3. Better Access to Device Background Functions: Can easily use background functions such as push notifications, sensors, and offline capabilities. | 3. Requires Separate Programming Skills: Requires separate programming skills for each platform (Objective-C or Swift for iOS, Java or Kotlin for Android). |
| 4. Better Hardware Access: Can optimize the app to make the best use of the device's hardware. | 4. Requires Frequent Updates: Needs regular updates to maintain compatibility with new OS versions. |
| 5. Full Access to Device Features: Can utilize all device features like camera, GPS, and sensors. |
Popular iOS apps

Popular Android apps

Comparing Flutter vs React Native vs Native (Swift/Kotlin)
| Aspect | Flutter | React Native | Swift/Kotlin |
|---|---|---|---|
| Programming Language | Dart | JavaScript | Swift (for iOS), Kotlin (for Android) |
| Performance | Fast and Smooth | Moderate | Excellent (Swift for iOS, Kotlin for Android) |
| Community and Ecosystem | Growing rapidly, extensive widget library | Large and active community, numerous libraries and packages | Established communities, rich ecosystem |
| Code Reusability | High (Single Codebase for iOS and Android) | High (Single Codebase for iOS and Android) | Limited (Separate codebase for iOS and Android) |
| Hot Reload | Yes | Yes | Swift: No (SwiftUI: Yes), Kotlin: Limited (with Android Studio) |
| UI Components | Rich set of customizable widgets | Limited native-like components, additional libraries available | Native UI components, platform-specific design |
| Access to Native Features | Through Platform Channels | Through Native Modules | Full access to native APIs and features |
| Development Speed | Fast | Fast | Swift: Moderate, Kotlin: Fast |
| Learning Curve | Moderate | Moderate | Swift: Moderate, Kotlin: Moderate |
| IDE Support | Android Studio, IntelliJ IDEA, Visual Studio Code | Visual Studio Code, Atom, Nuclide | Xcode (Swift), Android Studio (Kotlin) |
| Popularity | Increasing rapidly | Popular, widely adopted | Widely adopted in respective platforms |
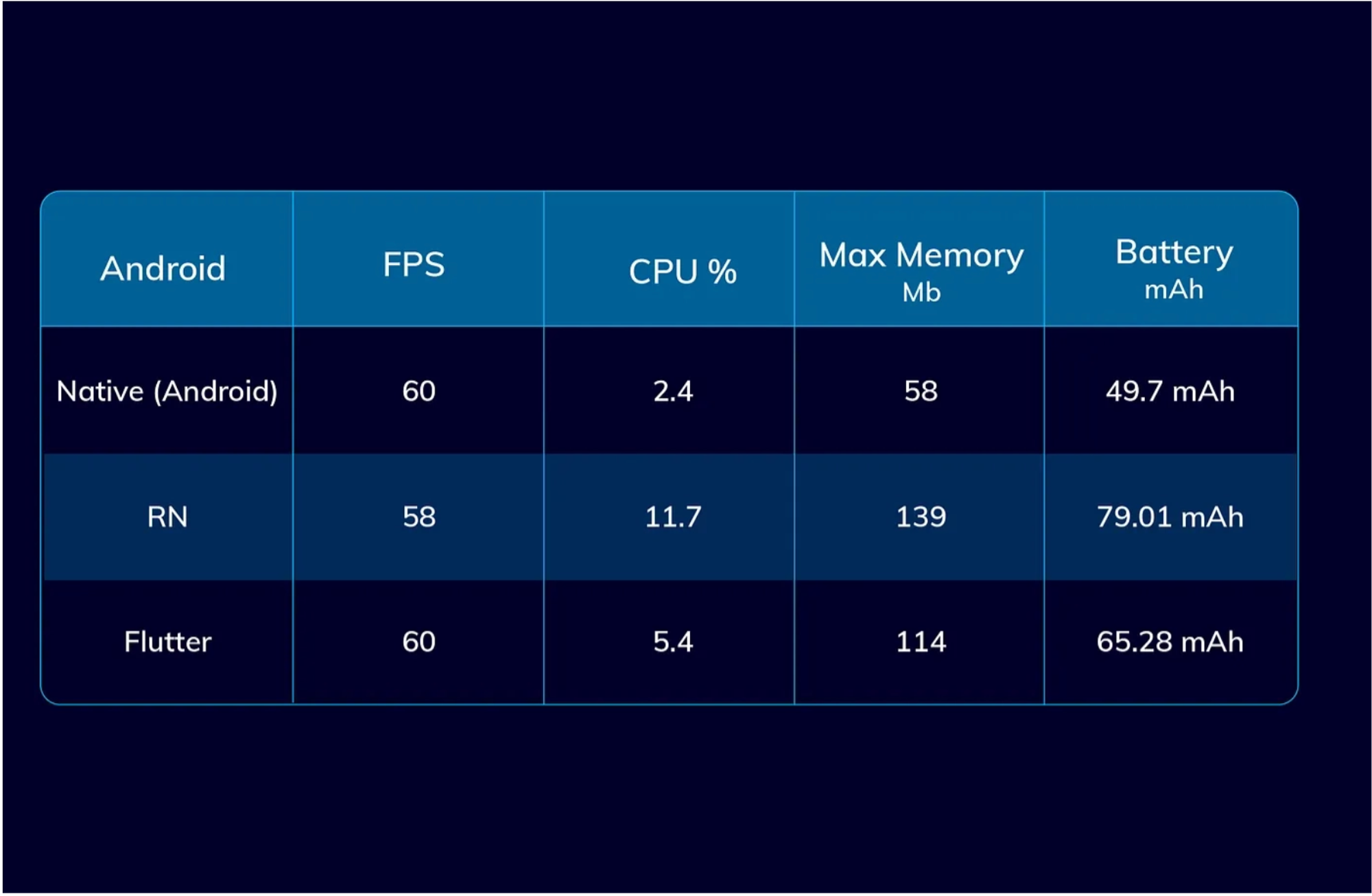
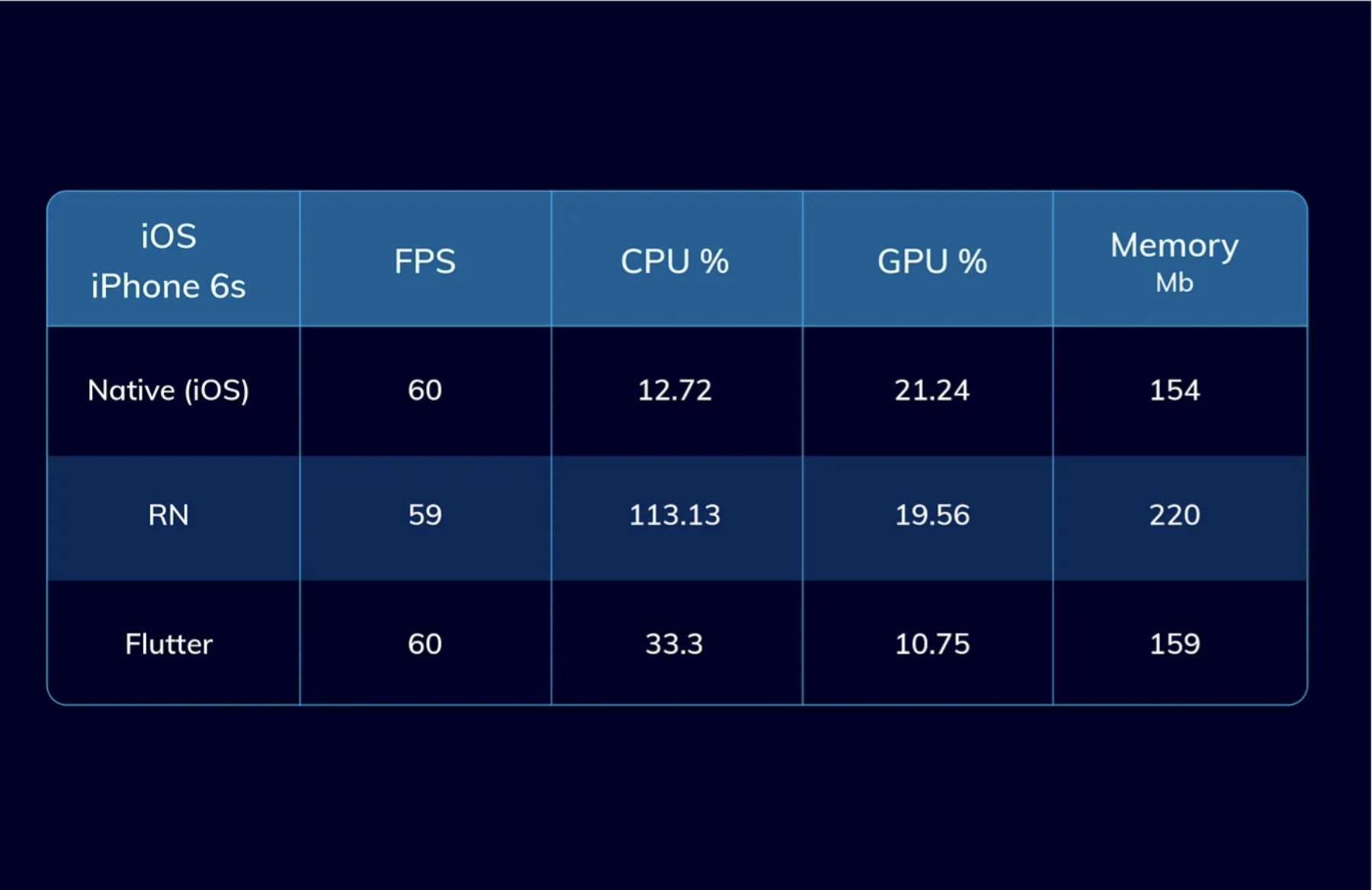
Deep Performance Comparison
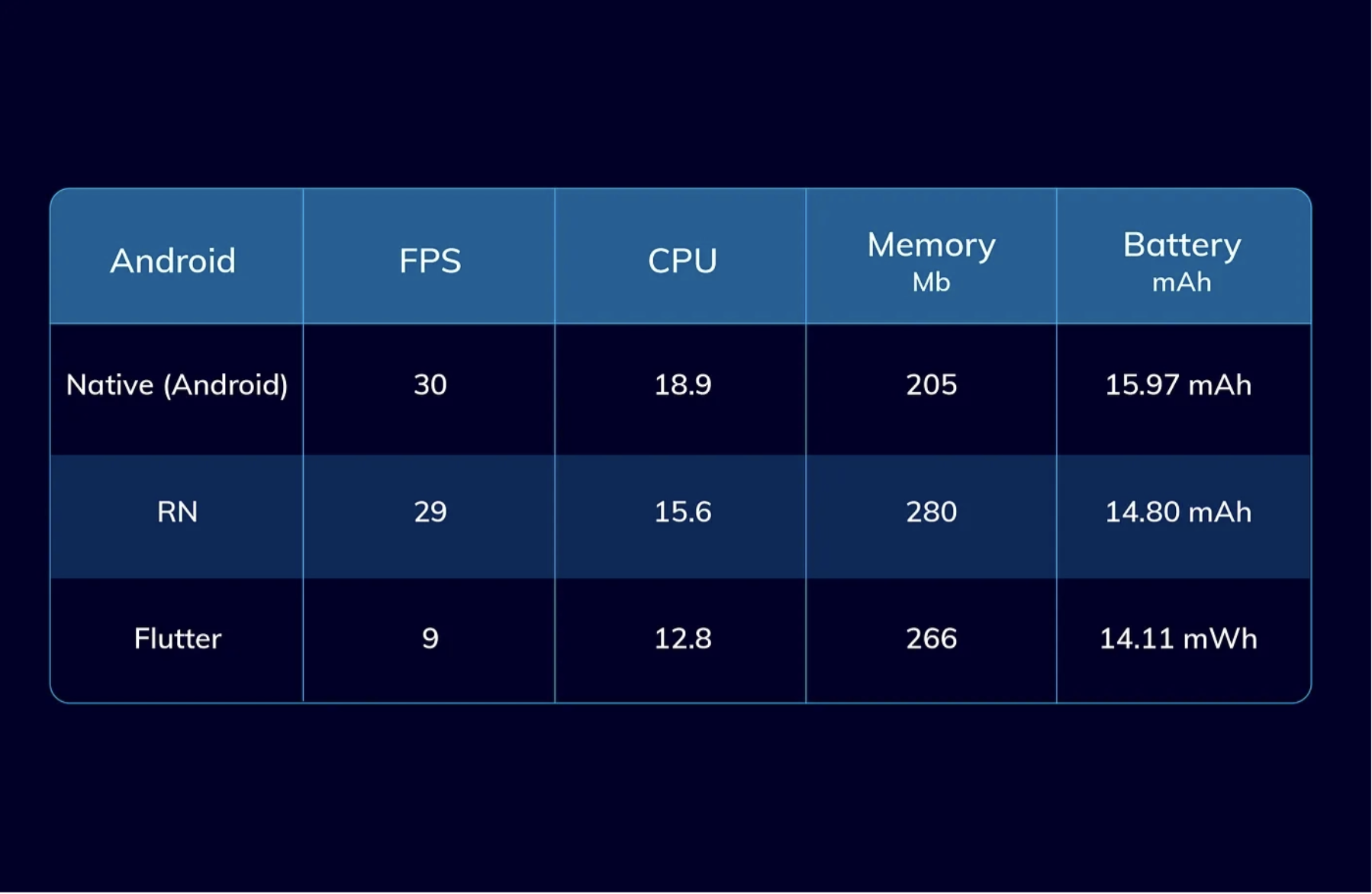
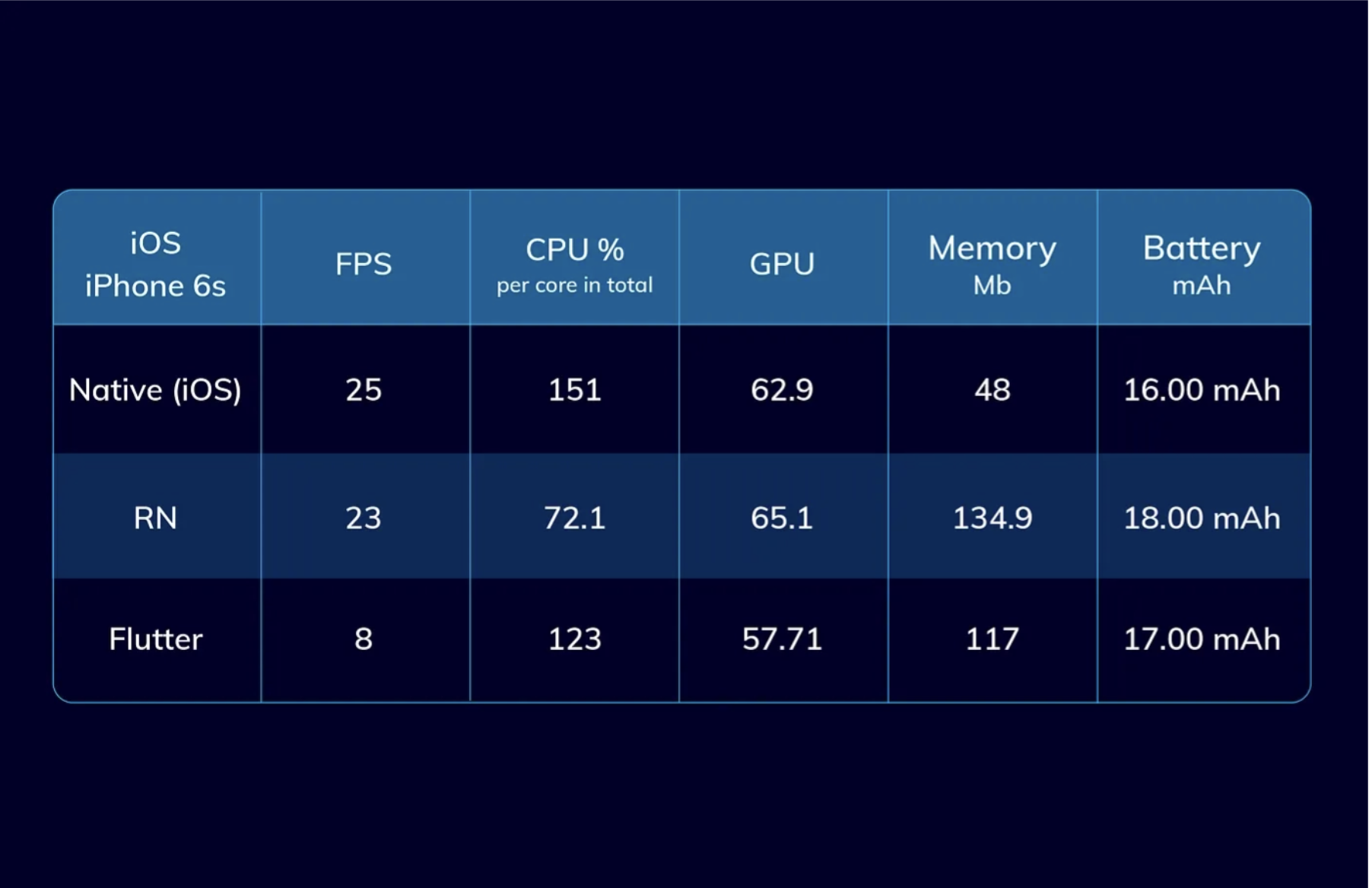
Use Case 1
List view benchmarking.


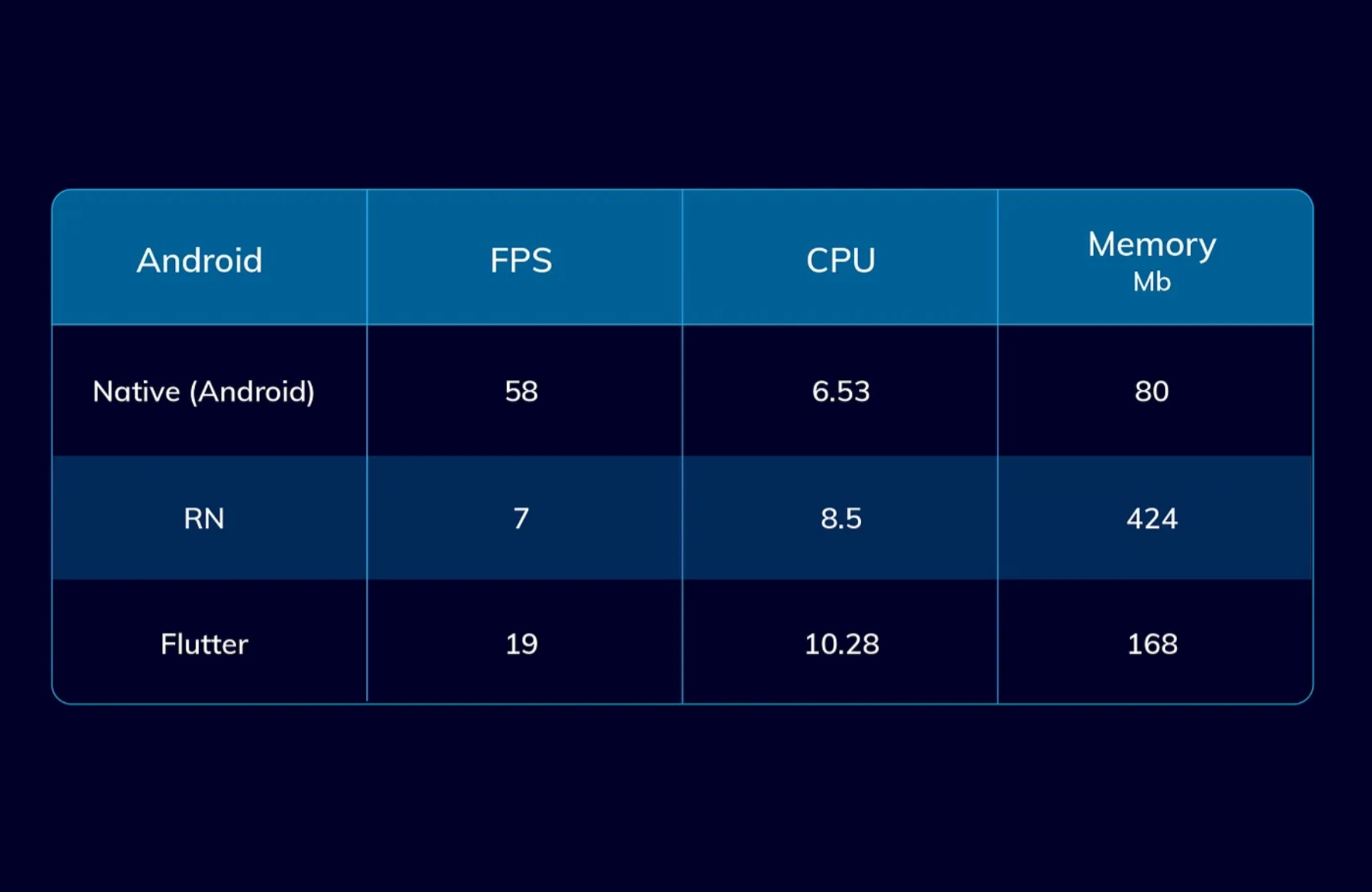
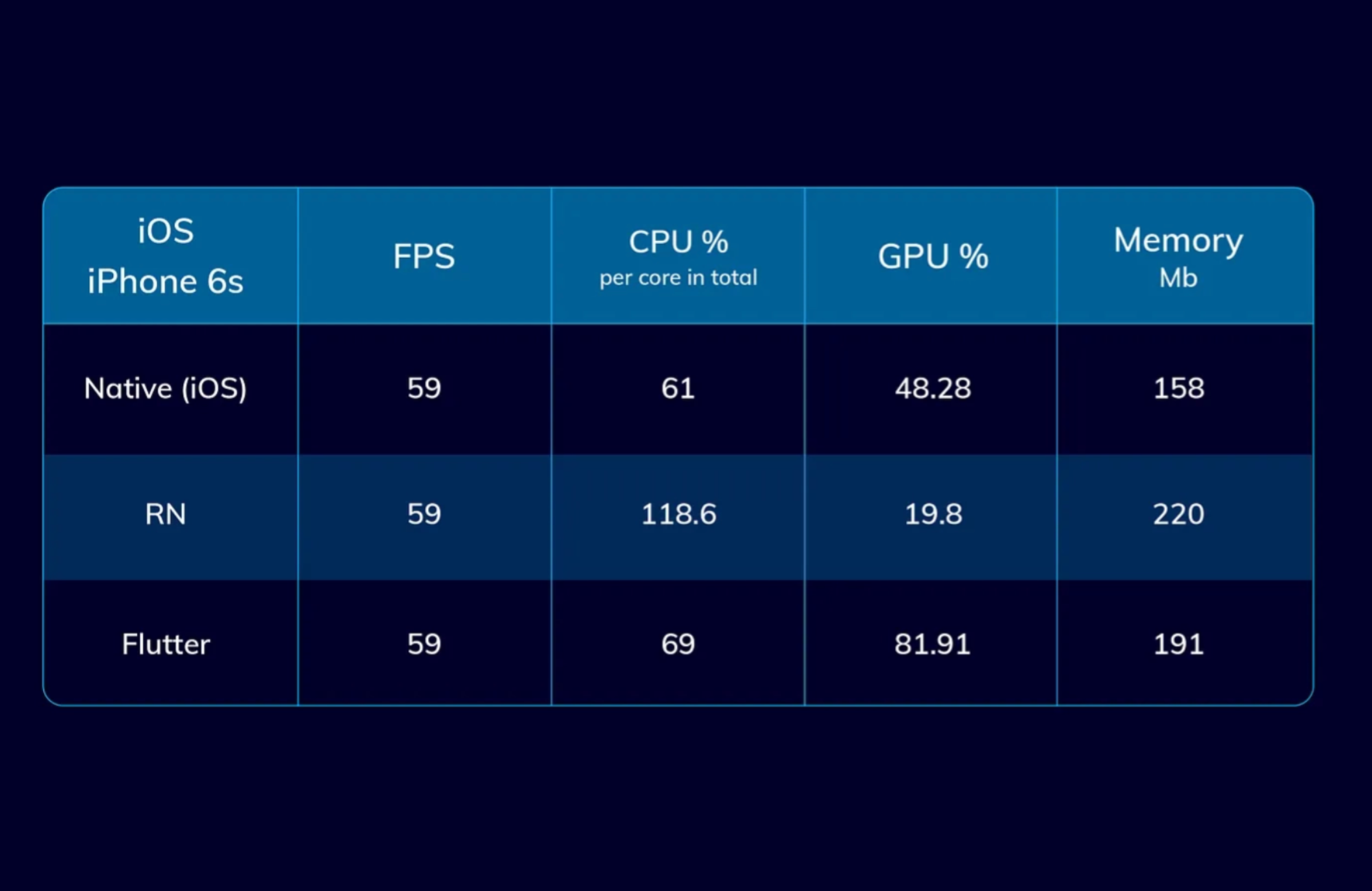
Use case 2
Testing animation with Lottie for Android, iOS, React Native, and Flare for Flutter.


Use case 3
In this test, we compared performance while animating 200 images. Scale rotating and fade animations are executed at the same time.


Conclusion
Given Rockship's current circumstances, a resilient and adaptable mobile app development strategy is imperative. In crafting the initial MVP (Minimum Viable Product), Flutter emerges as a potent tool. Its multitasking capabilities and compatibility with both Android and iOS platforms expedite development efficiently.
However, for transitioning to a sustainable mobile app, initiating with native iOS development is the optimal approach. Despite the time investment required for building a native iOS app, it promises enduring benefits. A native iOS app establishes a robust foundation for user experience and performance, ensuring the creation of a stable and reliable product.
Once the iOS version is perfected and demonstrates its success, the next step involves developing the native Android version. This approach not only allows us to tailor the user experience for each platform but also minimizes risks and costs during the development phase.
This strategic method not only addresses immediate MVP needs but also results in the creation of a potent, adaptable, and sustainable mobile app that aligns with Rockship's future goals.